오늘의 노래 추천 🪷
- 아티스트
- NECTA
- 앨범
- Jacuzzi
- 발매일
- 1970.01.01
DAY 4
ㅡ OpenWeather의 Open API 를 이용해 날씨 정보 실습 (Ajax 활용) ㅡ
Asychronouse javascript and XML
https://openweathermap.org/current
Current weather data - OpenWeatherMap
openweathermap.org
jquery 불러오기22
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>

ㅡ 서울, 광주, 목포의 날씨 정보를 불러와 테이블로 출력하기 ㅡ
반복문 이용

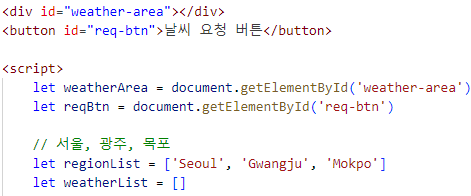
출력할 테이블을 표시할 weather-area 아이디 태그를 만들고 객체 생성
반복문 사용을 위해 서울, 광주, 목포를 배열에 저장

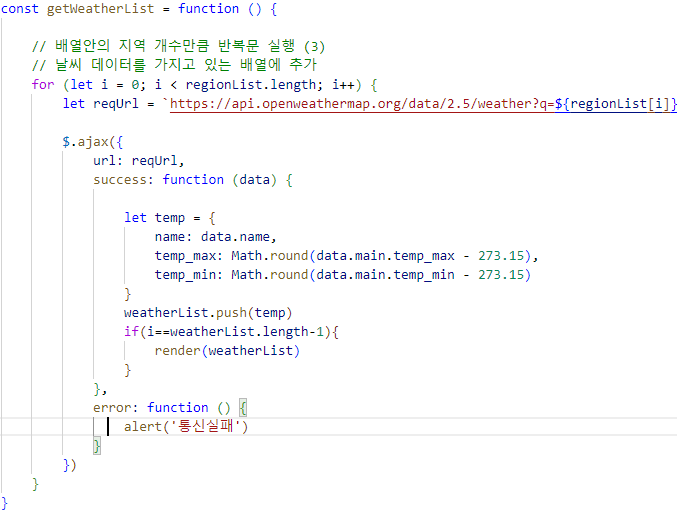
배열을 이용한 반복문 사용을 위해 ajax 문장을 for 문에 넣고
success 함수에 지역이름, 최고 기온, 최저 기온 정보를 딕셔너리 형태로 변수에 불러오기
불러온 딕셔너리 형태의 데이터 변수를 미리 만들어둔 리스트에 저장 (push)

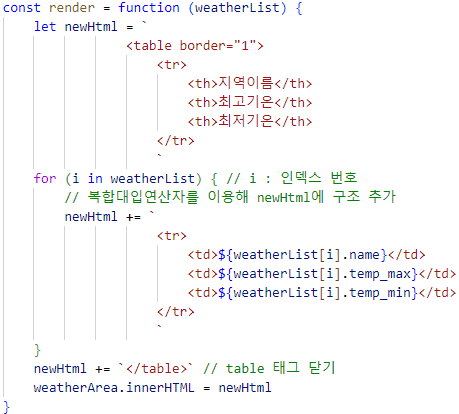
weatherList 리스트를 매개변수로 받는 render 함수 작성
for 를 활용해 테이블 형식 작성해주기 ( 복함대입연산자 활용 ) ㅡ> newHtml을 weatherArea 에 innerHTML
<script>
let weatherArea = document.getElementById('weather-area')
let reqBtn = document.getElementById('req-btn')
// 서울, 광주, 목포
let regionList = ['Seoul', 'Gwangju', 'Mokpo']
let weatherList = []
const getWeatherList = function () {
// 배열안의 지역 개수만큼 반복문 실행 (3)
// 날씨 데이터를 가지고 있는 배열에 추가
for (let i = 0; i < regionList.length; i++) {
let reqUrl = `https://api.openweathermap.org/data/2.5/weather?q=${regionList[i]}&appid=804340646d5063763fb2c3277532be45`
$.ajax({
url: reqUrl,
success: function (data) {
let temp = {
name: data.name,
temp_max: Math.round(data.main.temp_max - 273.15),
temp_min: Math.round(data.main.temp_min - 273.15)
}
weatherList.push(temp)
if(i==weatherList.length-1){
render(weatherList)
}
},
error: function () {
alert('통신실패')
}
})
}
}
const render = function (weatherList) {
let newHtml = `
<table border="1">
<tr>
<th>지역이름</th>
<th>최고기온</th>
<th>최저기온</th>
</tr>
`
for (i in weatherList) { // i : 인덱스 번호
// 복합대입연산자를 이용해 newHtml에 구조 추가
newHtml += `
<tr>
<td>${weatherList[i].name}</td>
<td>${weatherList[i].temp_max}</td>
<td>${weatherList[i].temp_min}</td>
</tr>
`
}
newHtml += `</table>` // table 태그 닫기
weatherArea.innerHTML = newHtml
}
// 날씨데이터가 다 추가가 된 후
// 테이블에 데이터를 출력(지역이름, 최고기온, 최저기온) -273.15
reqBtn.addEventListener('click', getWeatherList)
</script>
ㅡ 카카오 지도 API 를 활용해 지도 정보 불러오기 (Ajax 활용) ㅡ
Asychronouse javascript and XML
https://apis.map.kakao.com/web/

카카오 developer api 에서 본인의 앱키를 발급받기

api 샘플 코드를 복사 붙여넣기 후 필요에 따라 옵션변경
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(35.149839, 126.919983), // 지도의 중심좌표
level: 7 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커를 표시할 위치와 title 객체 배열입니다
var positions = [
{
title: '본점',
latlng: new kakao.maps.LatLng(35.149839, 126.919983)
},
{
title: '남구점',
latlng: new kakao.maps.LatLng(35.110504, 126.87761)
},
{
title: '서구점',
latlng: new kakao.maps.LatLng(35.152407, 126.888693)
}
];
// 마커 이미지의 이미지 주소입니다
var imageSrc = "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
for (var i = 0; i < positions.length; i++) {
// 마커 이미지의 이미지 크기 입니다
var imageSize = new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map, // 마커를 표시할 지도
position: positions[i].latlng, // 마커를 표시할 위치
title: positions[i].title, // 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다
image: markerImage // 마커 이미지
});
}
</script>

BYE