오늘의 노래 추천 🪻
- 아티스트
- 자우림
- 앨범
- 자우림
- 발매일
- 1970.01.01
락 밴드 동아리 했었는데 그 시기에 많이 듣던 노래에여
이런 무드 별로 안 좋아하는데도 노래 잘들었음
DAY 1
ㅡ Javascript ㅡ
1. 컴파일언어 : C, JAVA
: 코드를 한번에 해석 (번역본)
2. 인터프리터언어 : Python
: 코드 한줄한줄 바로바로 해석 (통역)
=> 프로그램을 만들때사용
3. 스크립트언어 (Javascript, JSP)
=> 만들어진 프로그램을 제어할 때 사용
통신
클라이언트와 서버 간의 소통(데이터)
- 동기 통신 : 웹페이지 자체가 응답 ㅡ> 새페이지가 뜸 (새로고침 )
- 비동기 통신 : 데이터만 응답 ㅡ> 현재 페이지를 보고있는 상태에서 일부분만 바뀜

vscode 에서 html 파일 body 태그안에 script 태그 추가
ㅡ Javascript 출력 ㅡ
write
1. 웹페이지에 출력 : 객채명.write ( '문자열' )
브라우저를 구성하는 "객체" 제어 (ex window, location, document)
( BOM-Browser Object Model ) BOM-HTML 문서가 출력되는 부분 ㅡ> document


document.write ( '문자열' ) 형태로 문자열 출력
* 태그도 문자열 내에 작성해야함

console 창에 script 언어 오류 표시
2. 브라우저 콘솔창에 출력 : console.log ( "문자열" )
개발 중 데이터가 잘 넘어오는 지 등 확인하기 위한 역할


console.log ( '문자열' ) 형태로 콘솔에 문자열 출력
3. 알림창 띄우기 : alert
브라우저 상단에 알림창 출력


alert 는 window 의 메서드로, window는 생략가능함
ㅡ Javascript 입력 ㅡ
write
1. prompt : 키보드로 입력받을 수 있는 창


prompt 로 입력한 반환값을 콘솔창에 출력


2. confirm : 확인/취소 둘 중 하나를 선택할 수 있는 창



boolean 형태의 반환값을 반환함
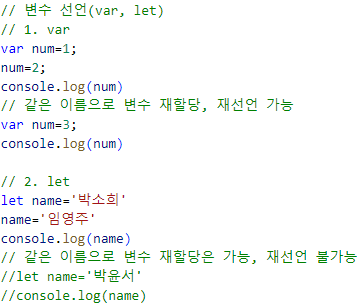
ㅡ 변수 선언 키워드 ㅡ
var, let
변수선언 키워드 + 변수명 = 값
* 저장하는 데이터에 따라서 자료형 결정
ㅡ> 새로운 변수 키워드
let ( 변수 ), const ( 상수 )

var 은 재할당, 재선언 모두 가능하지만 let 은 재선언이 불가능
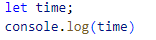
선언한 변수에 값을 할당하지 않으면 undefine 출력



상수 키워드 const 도 재할당, 재선언 가능
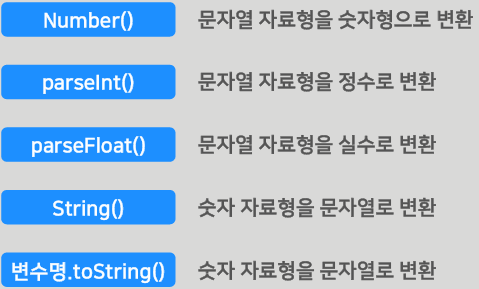
ㅡ 기본 자료형 및 형변환 ㅡ
Number (), p arseInt (), parseFloat (), String (), 변수명.toString ()
기본자료형
string, nubmer, boolean, undefined, null
자료형 형변환

Number (), parseInt (), parseFloat (), String (), 변수명.toString ()
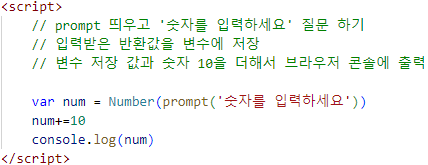
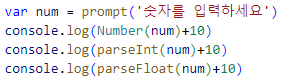
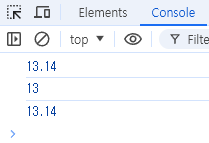
* 입력 반환값에 10을 더해 출력하는 예제


입력받은 값은 문자열 자료형이므로 연산을 위해서 숫자형으로 변환해줘야함
Number () 를 이용해 형변환 후 연산


parseInt, parseFloat 은 정수 실수에 따라 선택 사용 가능
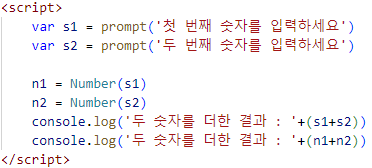
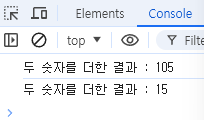
** 2개의 숫자를 입력 받아 더한 결과를 콘솔 창에 출력하는 예제


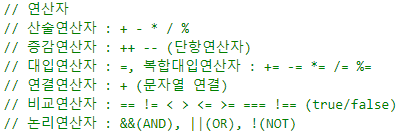
ㅡ 연산자 ㅡ
산술, 증감, 대입, 연결, 비교, 논리, 삼항

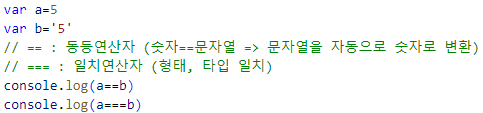
* === 일치연산자 : 타입과 값을 같이 비교
== 는 동등연산자로 숫자와 문자열을 비교할 경우 문자열을 자동으로 숫자로 변환 후 비교함
=== 는 일치연산자로 형변환을 시켜주지 않고 형태, 타입이 모두 같은지 비교

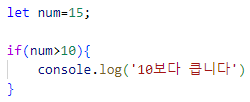
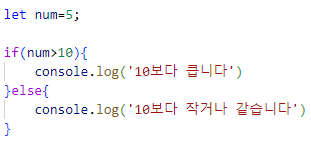
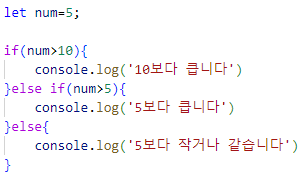
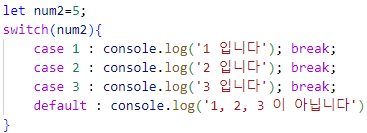
ㅡ 조건문 ㅡ
if, if-else, 다중 if, switch




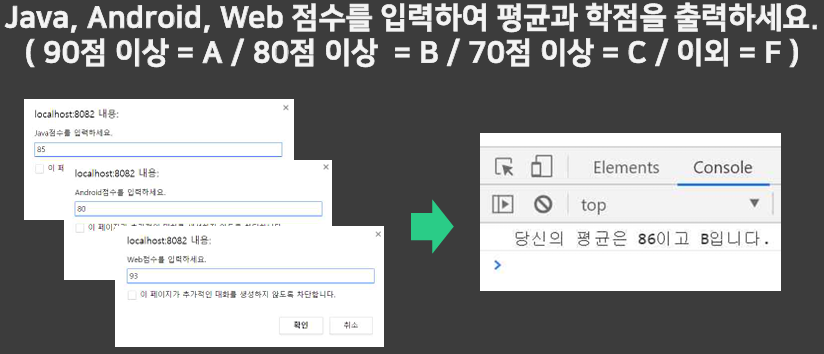
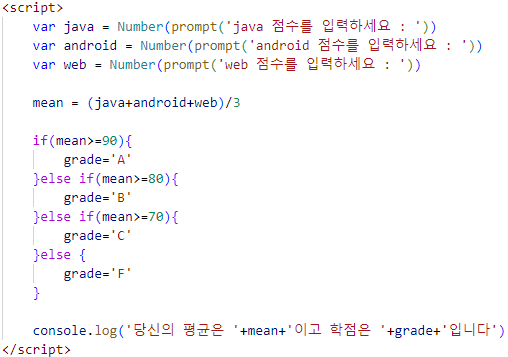
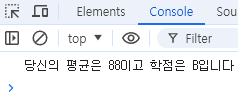
* 점수를 입력받고 평균을 구해 학점을 출력하는 예제




반올림 .toFixed(n)

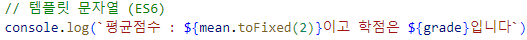
템플릿 문자열 ${} 사용
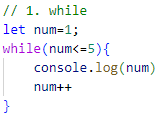
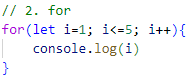
ㅡ 반복문 ㅡ
while, do-while, for


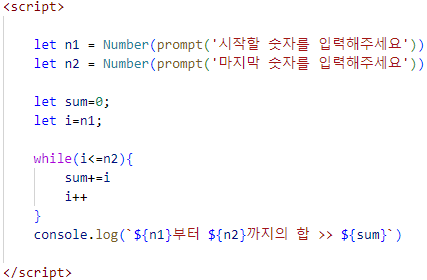
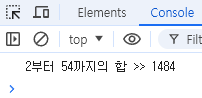
* 두 개의 숫자를 입력받아 그 범위에 해당하는 숫자의 합 출력하는 예제


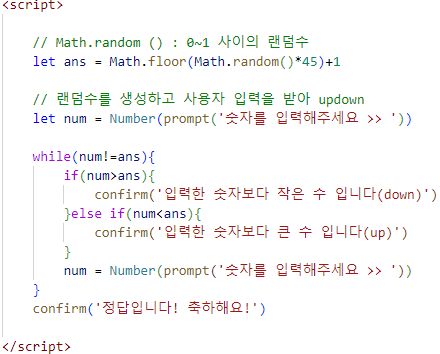
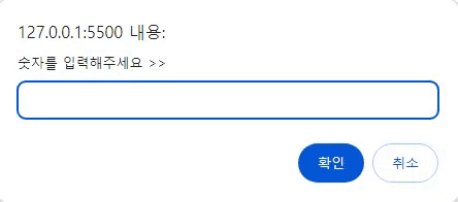
* 랜덤으로 생성된 숫자를 맞추는 예제


Math.random () : 0~1 사이의 수 랜덤 반환 함수
랜덤 생성된 값에 원하는 수를 곱하고 Math.floor 를 이용해 소숫점 제거
ㅡ> confirm 을 통해 팝업창으로 뜨도록 설정
ㅡ 배열 ㅡ
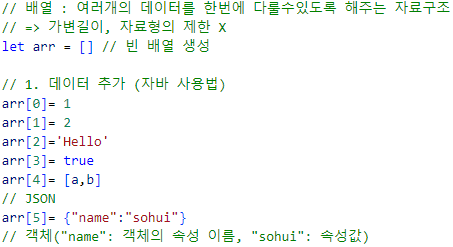
여러개의 데이터를 한번에 다룰 수 있도록 해주는 자료구조
길이가 정해지지 않은 가변길이 이며 자료형 제한이 없음

변수 선언 키워드 + 배열명 = [ ]
자바 배열 사용 방식과 동일
ㅡ> 배열에 숫자, 문자, boolean, 배열, 객체 등의 다양한 자료형 값 초기화 가능

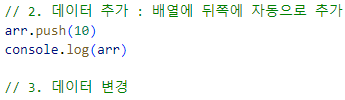
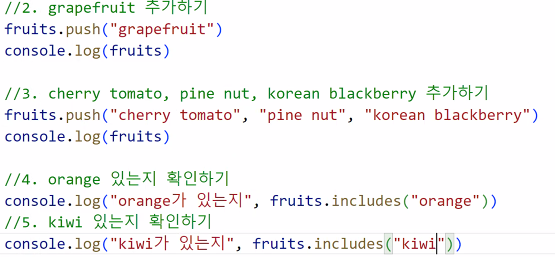
배열명.push() : 배열의 뒤쪽에 자동으로 추가됨

배열 재대입 ㅡ> 데이터 수정
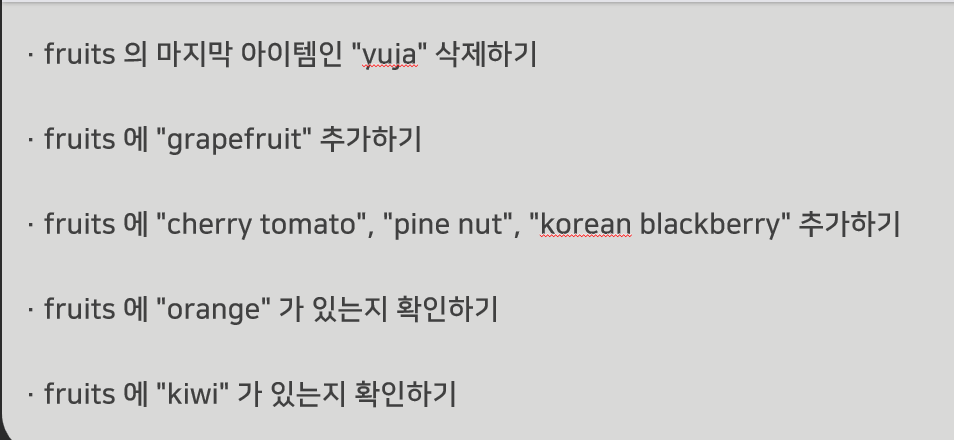
splice ( 시작인덱스, 삭제할 개수) ㅡ> 데이터 삭제
includes ( 확인할 데이터 값 ) ㅡ> 특정 데이터가 있는지 확인
indexOf ( 확인할 데이터 값 ) ㅡ> 특정 데이터의 인덱스 번호 확인
slice ㅡ> 배열 자르기
https://velog.io/@natural_min/JS-array-fn
[JS] 배열 관련 함수 정리
: 순서가 있는 리스트, 고유번호(index) 존재: 배열 끝에 추가: 배열 끝 요소 제거: 배열 앞에서 추가: 배열 앞에서 제거unshift & shift는 여러 요소를 한꺼번에 추가 가능일반 for문보다는 간단하지만,
velog.io
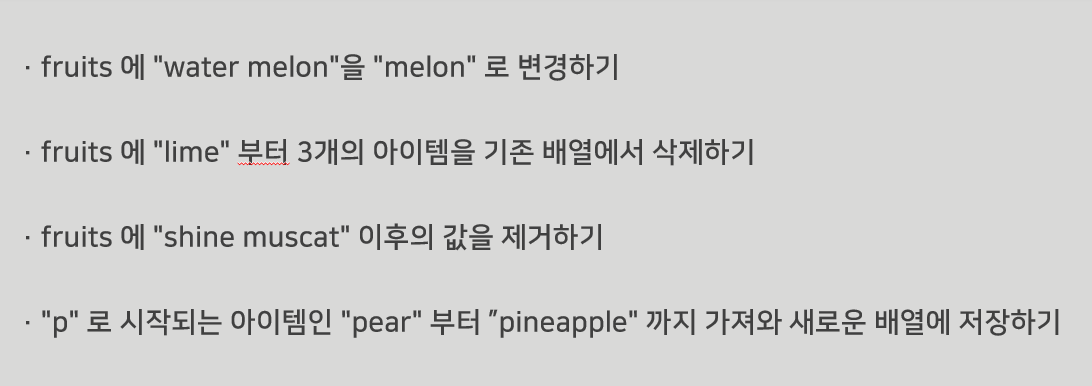
* 배열 예제 실습



Cross validation

BYE