오늘의 노래 추천 🖤
- 아티스트
- G-DRAGON
- 앨범
- 쿠데타 (COUP D'ETAT)
- 발매일
- 1970.01.01
고3때 지디 노래 꽤 들었었는데 발표 자료 만들면서 듣다가 화면 녹화했는데
노래가 그대로 삽입된지 모르고 수치플한 후로는 어디가서 지디 노래 듣는다고 안해요
19금 노래도 들었는데 진자 수치스러워서 닥칠래요. . .
DAY 2
[ 회원가입 폼 작성 실습 ]
form, table 태그

ㅡ input 태그 이용을 위한 form 태그 작성 ㅡ
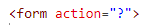
form

ㅡ step 마다 table 작성을 위한 table 태그 ㅡ
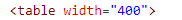
table

table 태그 속성에서 width 를 400으로 지정
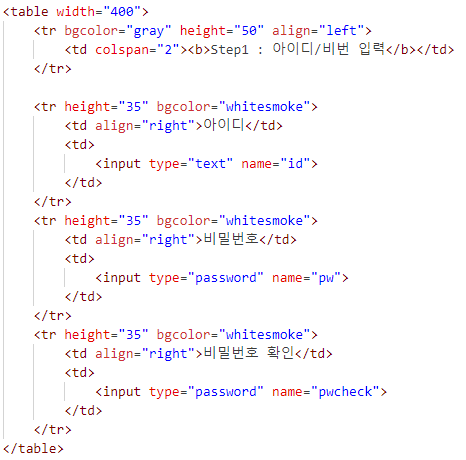
ㅡ step 1 table 작성 ㅡ
table, tr, td
table ㅡ> tr ㅡ> td 태그의 구조로 하나의 행 작성

step1 셀의 tr 태그 bgcolor, height, align 속성을 지정하고 td태그 colspan="2", <b> 설정
나머지 셀도 마찬가지로 속성을 설정하고 input 태그 이용, name 값 지정
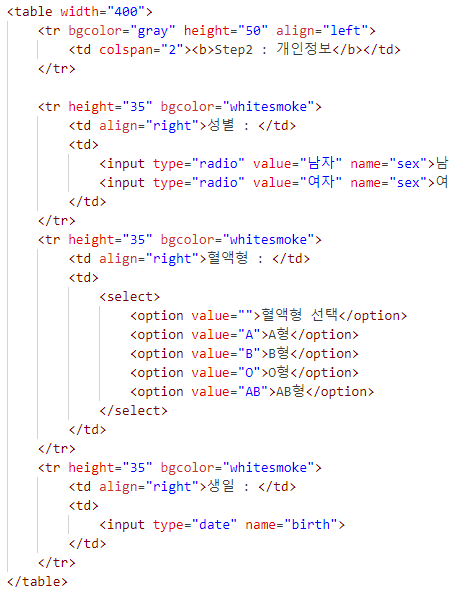
ㅡ step 2 table 작성 ㅡ
table, tr, td
table ㅡ> tr ㅡ> td 태그의 구조로 하나의 행 작성

step2 셀의 tr 태그 bgcolor, height, align 속성을 지정하고 td태그 colspan="2", <b> 설정
성별 행은 input 태그 radio 타입 name 값 지정
혈액형 행은 select, option 태그 사용
생일 행은 input 태그 date 타입 사용 name 값 지정
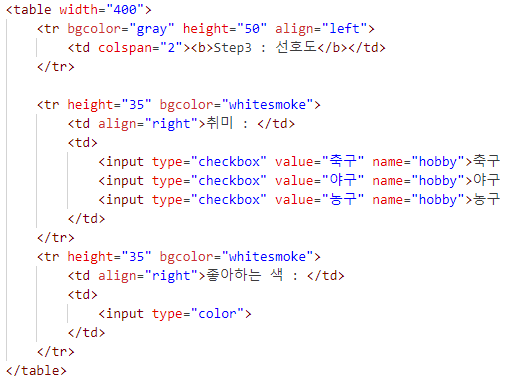
ㅡ step 3 table 작성 ㅡ
table, tr, td
table ㅡ> tr ㅡ> td 태그의 구조로 하나의 행 작성

step3 셀의 tr 태그 bgcolor, height, align 속성을 지정하고 td태그 colspan="2", <b> 설정
취미 행은 input 태그 checkbox 타입 사용 name값 지정좋아하는 색 행은 input 태그 color 타입 사용
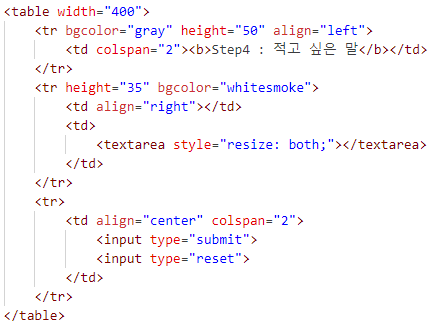
ㅡ step 4 table 작성 ㅡ
table, tr, td
table ㅡ> tr ㅡ> td 태그의 구조로 하나의 행 작성

step4 셀의 tr 태그 bgcolor, height, align 속성을 지정하고 td태그 colspan="2", <b> 설정
textarea 태그를 이용해 입력착 작성, style 속성을 설정해 크기 조절
제출, 초기화 버튼을 만들기 위해 input 태그 submit, reset 타입 설정
ㅡ CSS 란?
Cascading Style Sheets
ㅇㅇㅇㅇㅇㅇㅇㅇ
* html은 정보표현, css 은 디자인에 치중
형태 : 스타일을 적용시킬 태그명 { }
ex) h1 에 적용시킬 경우 h1 { 스타일 지정 }
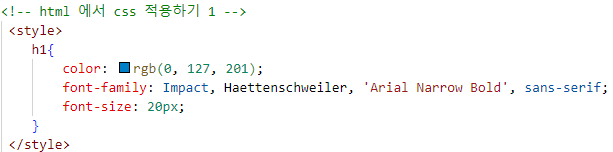
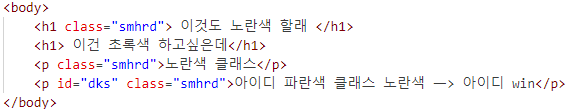
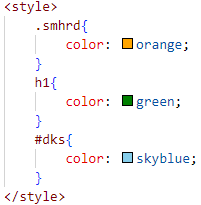
ㅡ html 에서 css 적용하기 1 ㅡ
style

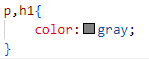
head 태그 안에서 style 태그를 작성하고 h1{} 안에서 스타일 설정
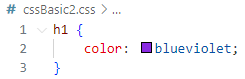
ㅡ html 에서 css 적용하기 2 ㅡ
link


css 파일을 생성해 h1{} 내용 작성 후
head 태그 안에서 link 태그를 작성해 rel="stylesheet", href 으로 경로 불러오기
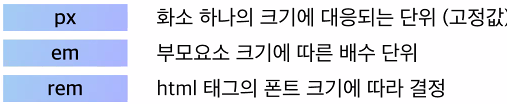
ㅡ font 속성 및 단위 ㅡ
font

font-family, font-size, font-weight, font-style

font-family, font-size, font-weight, font-style

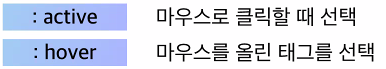
active, hover
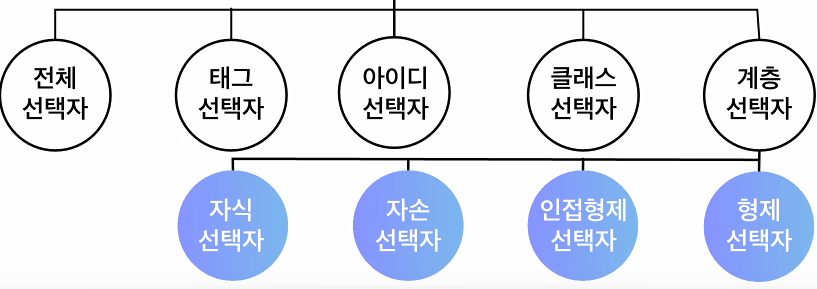
ㅡ CSS 선택자 ㅡ

* 스타일 시트 명시도 가중치 ( 우선순위 )
전체선택자(0) ㅡ> 타입선택자(1)ㅡ> 클래스선택자(10) ㅡ> 아이디선택자(100)
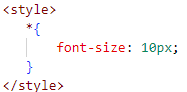
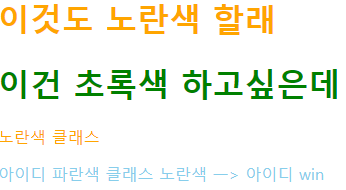
ㅡ 전체 선택자 ㅡ
*로 표시되며 웹 문서 내 모든 요소 선택
( 태그 선택자보다는 후순위 적용 )

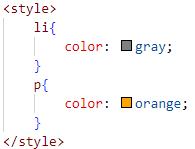
ㅡ 타입 선택자 ㅡ
요소의 이름을 사용하여 요소 선택

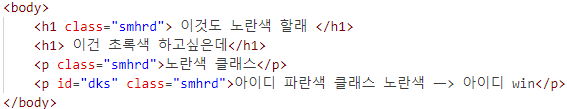
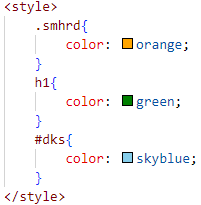
ㅡ 아이디 선택자 ㅡ
#기호로 표시되며 특정 요소 선택* HTML 구조의 공간분할을 적용할 때
클래스 선택자 보다 우선



ㅡ 클래스 선택자 ㅡ
마침표 기호로 표시되며 특정한 요소 선택
* 공통되는 스타일을 적용할 경우
클래스 선택자가 명시도 점수가 높기 때문에 타입 선택자보다 우선됨



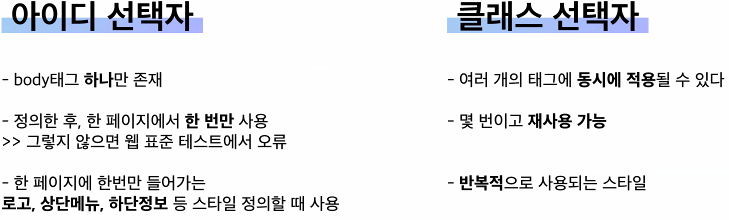
ㅡ 아이디 선택자, 클래스 선택자 주의사항 ㅡ

아이디는 body 태그 내 하나 존재하며 정의 후 페이지당 한 번 사용
클래스는 여러 개 태그에 동시 적용 가능 재사용, 반복적 사용 가능
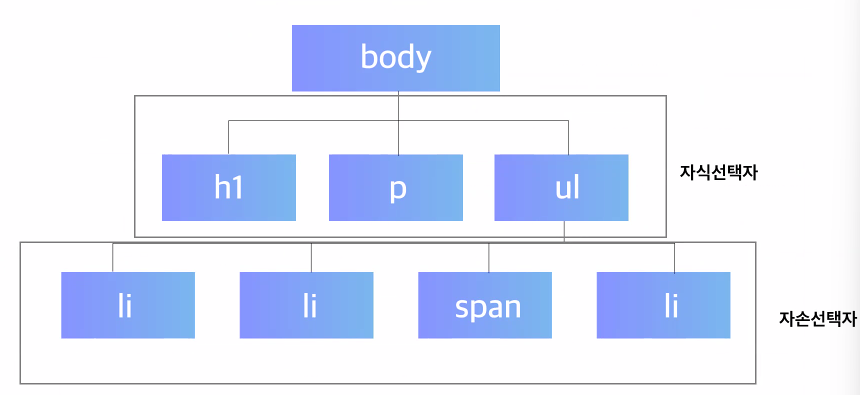
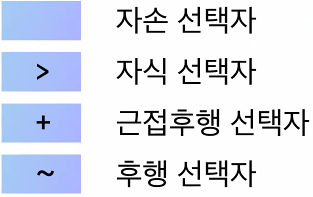
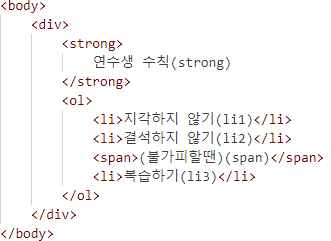
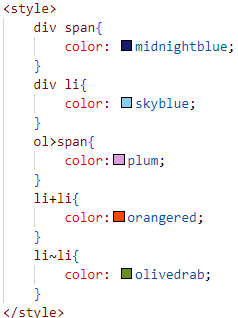
ㅡ 계층 선택자 ㅡ
특정위치의 요소를 계층적 구조로 요소 선택


(space) : 자손 선택자
> : 자식 선택자
+ : 근접후행 선택자
~ : 후행 선택자
* 자손선택자보다 자식선택자, 자식선택자보다 후행선택자가 우선됨



ㅡ 그룹 선택자 ㅡ
쉼표 기호로 표시되며 특정한 요소 선택
* 계층선택자 보다 우선순위 낮음

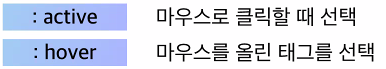
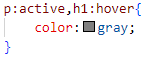
ㅡ 반응 선택자 ㅡ
active, hover


부록 : CSS Diner 계층구조 테스트 게임
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
수정중(미완성)

BYE