오늘의 노래 추천 🧿
- 아티스트
- Harry Styles
- 앨범
- Fine Line
- 발매일
- 1970.01.01
오랜만에 팝송추천
DAY 3
ㅡ 공간 분할 태그 ㅡ
경계를 분할하거나 영역을 나눌 때 사용하는 태그
: div, p, span
실습




ㅡ display ㅡ
요소가 화면에 보이는 방식 지정
: block, inline, none
block
웹 페이지의 가로공간을 모두 차지하는 속성
ex) div, p, h1, ul, ol, table. . .
inline
컨텐츠가 끝나는 지점까지 너비를 가지는 속성
*단, 너비와 높이를 설정할 수 없다
ex) span, a,strong, textarea
none
해당 HTML 요소를 보이지 않게 지정
ㅡ> 모든 태그 및 요소들은 " 사각형 " 으로 이루어져 있다

* CSS 위치 속성
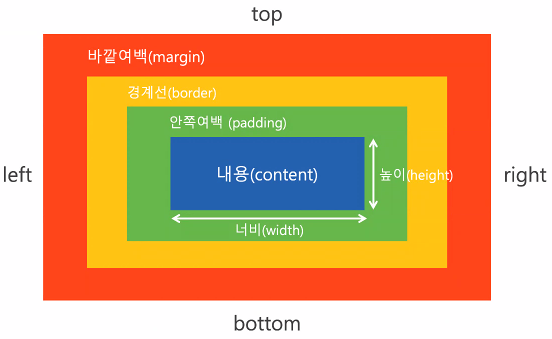
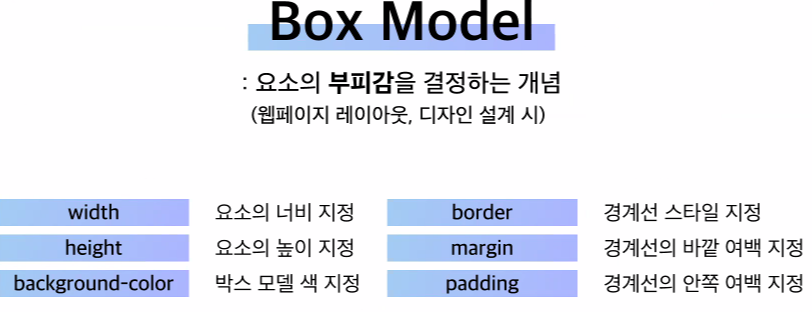
ㅡ Box Model ㅡ
요소의 부피감을 결정하는 개념
( 웹페이지 레이아웃, 디자인 설계 시 )

background-color
박스 색 지정

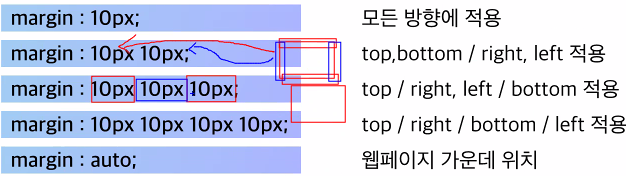
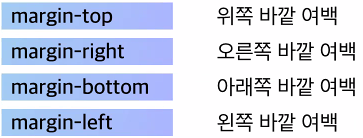
magin
테두리를 기준으로 요소의 바깥여백 지정


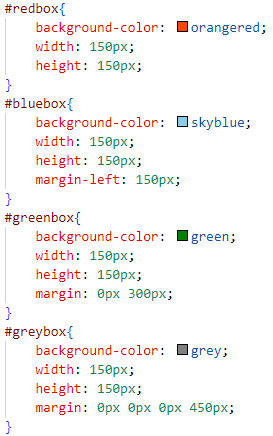
실습



* magin-left 를 사용할 수도 잇음 여러가지 방법 존재
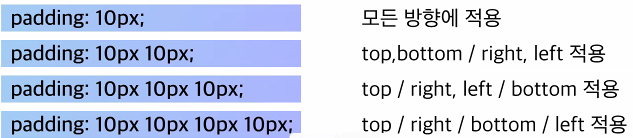
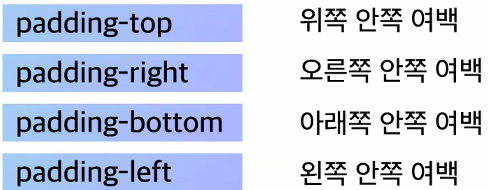
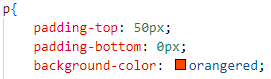
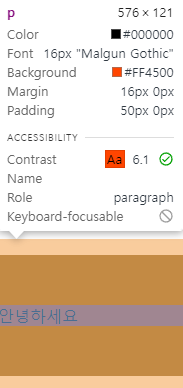
padding
테두리를 기준으로 요소의 안쪽여백 지정


padding 은 auto x
실습


padding 은 여백이고 content 와 겹치지 않음
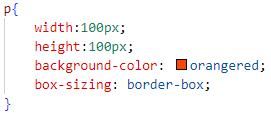
box-sizing
요소의 크기를 화면에 표시하는 방식

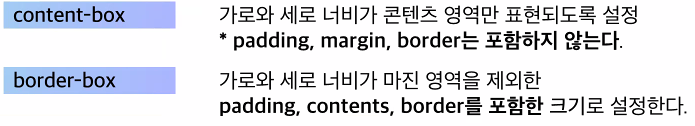
ㅡ content-box
가로 세로 너비가 content 영역만 표현되도록 설정
* padding, margin, border 는 포함하지 않음
ㅡ border-box
가로 세로 너비가 마진 영역을 제외한 padding, margin, border 를 포함한 크기로 설정
실습

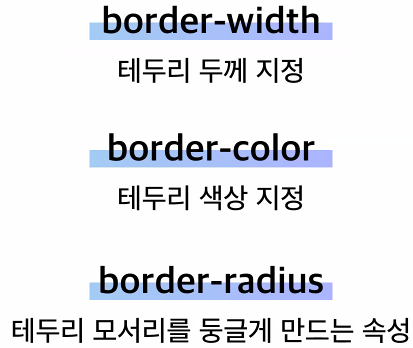
border
요소의 테두리 ( 선두께, 선종류, 선색깔 )

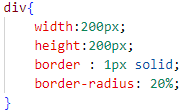
border-width, border-color, border-radius
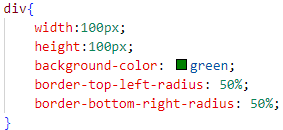
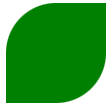
* top-left, bottom-right, top-right, bottom-left 이런식으로 boder-radius 의 방향을 설정할 수도 있음
실습



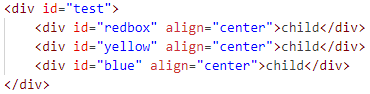
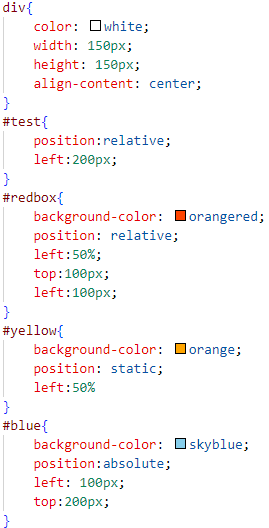
position
자유자재로 요소의 위치를 배치하는 속성
* 방향 적용 순서는 top-bottom / left-right 순서
ㅡ static
top, bottom, left, right 비활성화
* position 의 기본값
ㅡ relative
top, bottom, left, right 가 활성화됨
* 기준 : 본인의 원래 위치
** 요소들이 겹쳐서 표현될 수 있음
ㅡ absolute
top, bottom, left, right 활성화
* 기준 : static 이 아닌 부모 태그, 없다면 body
ㅡ fixed
부모, 스크롤 전부 무시
기준 : 최상위 태그
실습


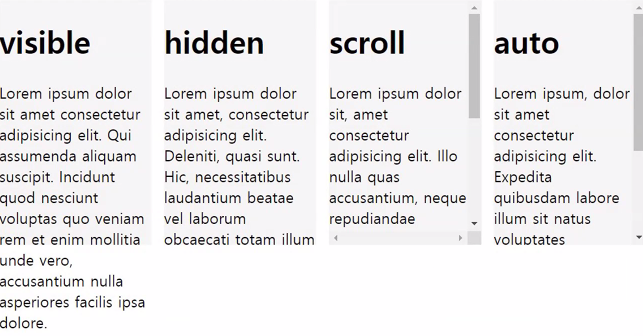
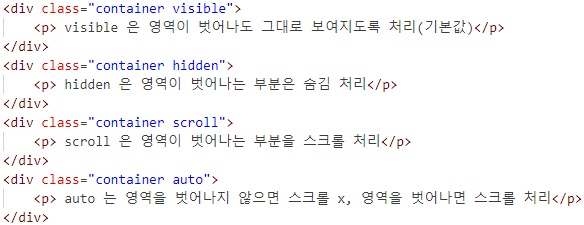
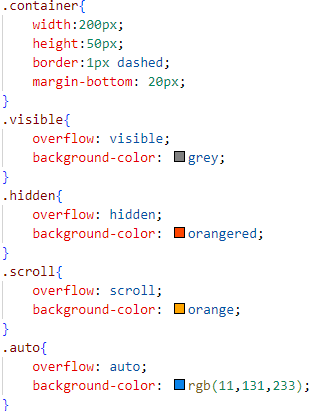
overflow
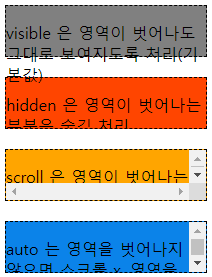
부모 요소의 범위를 벗어날 때 어떻게 처리할지 지정

visible : 영역을 벗어나도 극대로 보여지도록 처리 ( 기본값 )
hidden : 영역이 벗어나는 부분은 숨김 처리
scroll : 영역이 벗어나는 부분을 스크롤 처리
auto : 영역을 벗어나지 않으면 스크롤이 나오지 않고, 영역을 벗어나면 스크롤 처리
실습



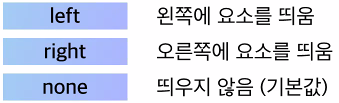
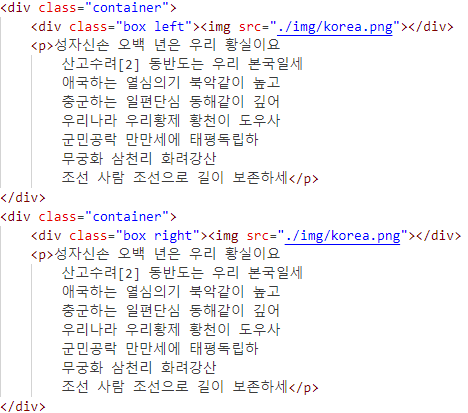
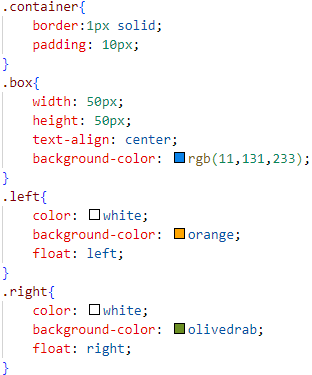
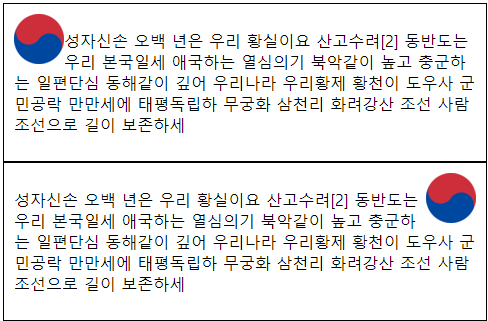
float
요소를 띄워서 배치하는 속성

실습



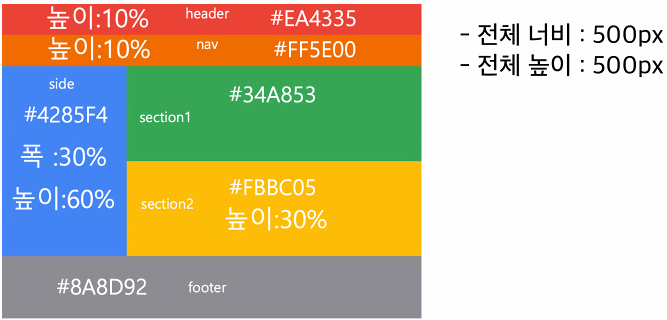
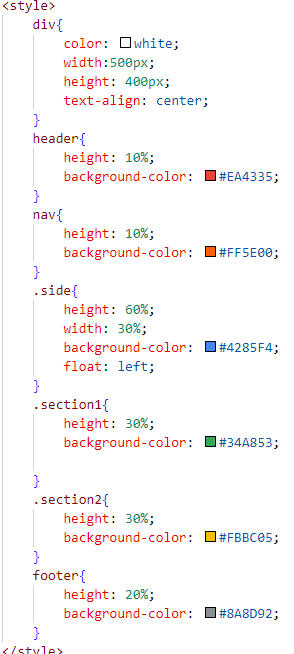
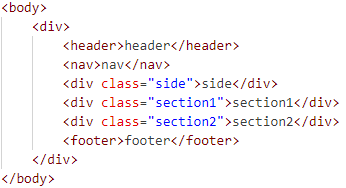
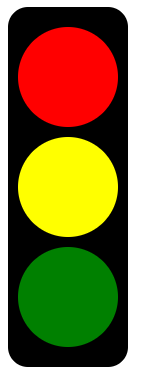
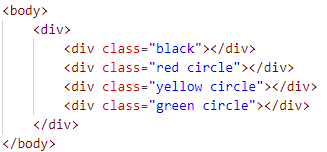
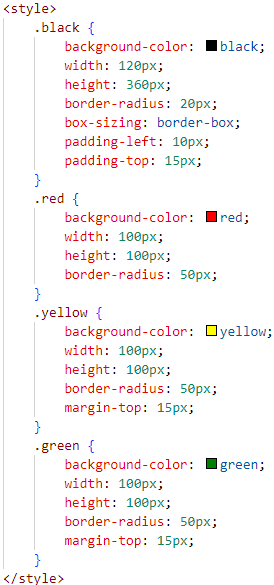
[ layout 예제 실습 ]

내가 푼 방법



원 - 100px 100px 신호등 - 120px 360px
방법1. position 이용


방법2. margin, paddind 이용


[ CSS 스타일 방식 ]
1. 인라인 스타일 방식 ( 태그 안 style 속성으로 스타일 변환 )
2. 내부 스타일 방식 ( head 에 style 태그 생성 후 스타일 변환 )
3. 외부 스타일 방식 ( link 태그로 외부 파일에 접근 )
4. 임포트 방식
인라인 ㅡ> 내부 ㅡ> 외부 ㅡ> 임포트 ( 가중치 )
!important
중요도 가중치에 구애받지 않고 우선됨

BYE