오늘의 노래 추천 🛳️
- 아티스트
- EXO
- 앨범
- LOVE ME RIGHT - The 2nd Album Repackage
- 발매일
- 1970.01.01
왠지 엑소가 떠오르는 아침...
DAY 1
.
.
.
WEB이란 무엇일까?
[ 인터넷의 개발 ]
web, internet
전자레인지, 손목시계, 음료 환타, 인터넷
ㅡ> 모두 2차 세계대전의 산물로서 대중화되었다는 점
웹 2.0
플래시 게임 시대 ㅠㅠ

HTML, CSS, JS
ㅡ HTTP 란? ㅡ
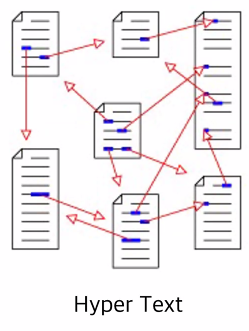
Hyper Text Transfer Protocol
하이퍼텍스트를 기반으로 데이터를 전송하는 프로토콜
* 요청/응답 방식으로 동작

ㅡ URL 이란? ㅡ
Uniform Resource Locator
인터넷 주소
* 프로토콜, 컴퓨터위치, 폴더, 자원명

ㅡ HTML 이란? ㅡ
Hyper Text MarkUp Language
웹 페이지에 정보를 담아 표시하기 위한 마크업 언어
* hyper text : 현재 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
* mark up : 어딘가에 표시를 함


[ HTML 는 어떻게 이루어져 있을까? ]
Hyper Text MarkUp Language
HTML 의 elements
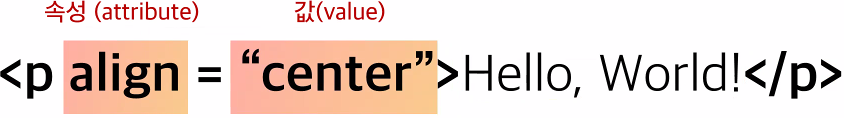
ㅡ 시작태그, 끝태그 ㅡ
opening, closing tag


시작태그와 끝태그
* 끝태그는 슬래쉬

태그들은 속성과 값을 가지고 있음
해당 태그에 추가적인 값을 넣어주고 싶을때 ( 색상, 특성 등 )
.
.
.
나만의 간단한 웹페이지를 만들어보자 !
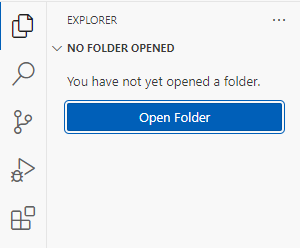
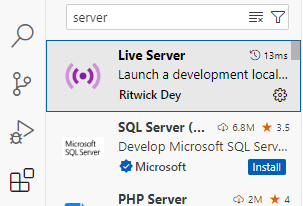
[ vscode download ]
visual studio code

ㅡ ! 작성 후 나타나는 스패너 자동완성 enter ㅡ
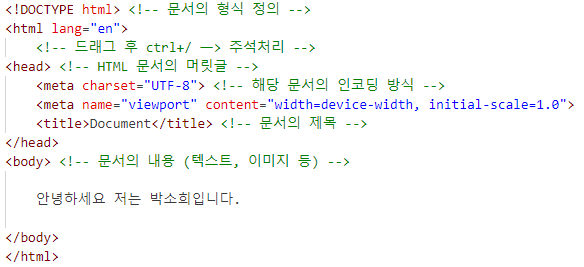
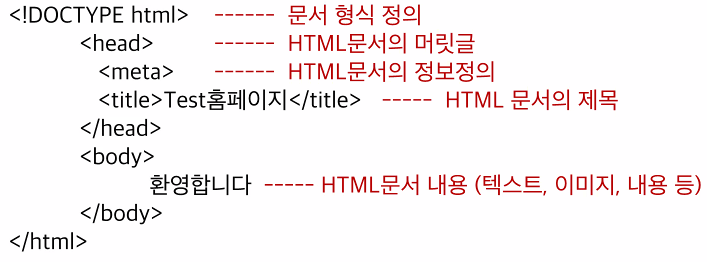
html 기본 구조



!DOCTYPE html - 문서 형식 정의
head - HTML 문서의 머릿글
meta - HTML 문서의 정보 정의
title - HTML 문서의 제목
body - HTML 문서의 내용 ( 텍스트, 이미지, 내용 등 )
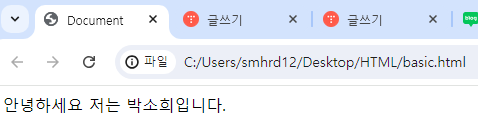
ㅡ body 에 작성한 내용 확인 ㅡ
html 문서 내용 확인



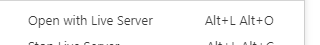
live server 설치 후 간편히 열람 가능
ㅡ body 태그 속성 ㅡ
body tag attribute

ㅡ body 태그 속성 지정 ㅡ
background, bgcolor, text, link, vlink, alink


* rgb 값을 조정해 색 지정 가능




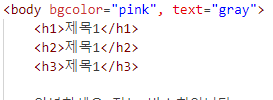
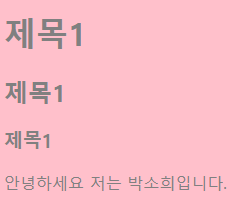
ㅡ body 제목 태그 ㅡ
h 태그



h tag 를 사용하면 볼드체 처리되고, h1~h6 에 따라 크기가 조정됨
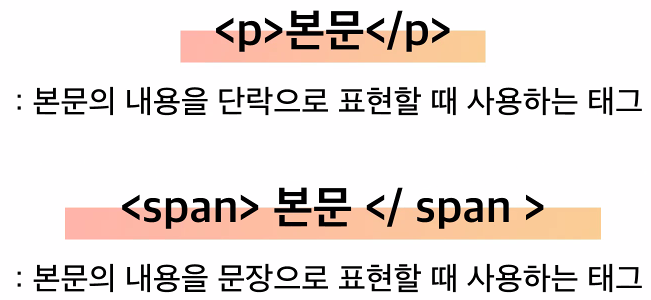
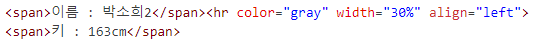
ㅡ body 글자 태그 ㅡ
p 태그, span 태그

p 태그 : 본문의 내용을 단락으로 표현할 때 사용
span 태그 : 본문의 내용을 문장으로 표현할 때 사용


* 태그마다의 속성을 부여해주기 위해 태그에 집어넣음
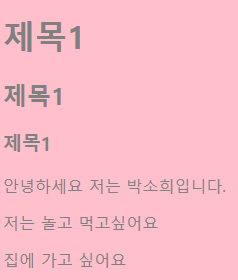
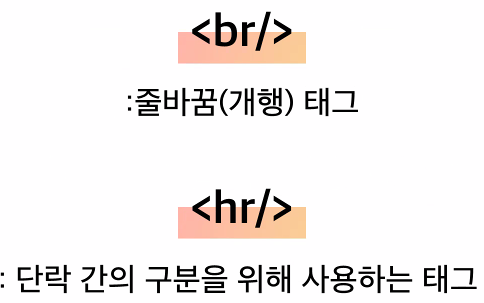
ㅡ body 문단 태그 ㅡ
br 태그, hr 태그






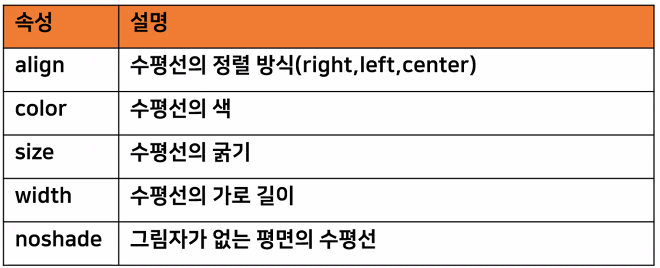
ㅡ hr 태그 attribute ㅡ
align,color, size, width, noshade


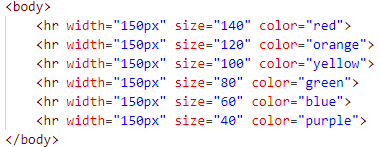
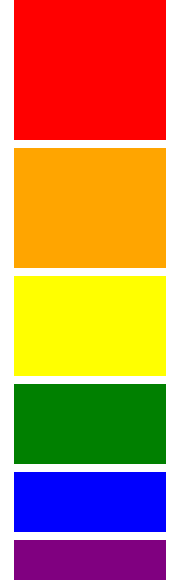
[ hr 태그 속성을 조정해 Rainbow 블럭 만들기 ]
color, size, width


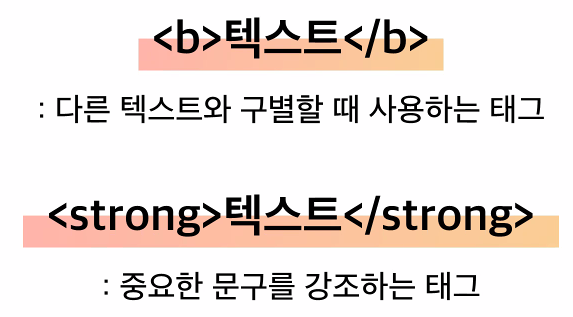
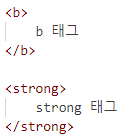
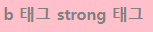
ㅡ body 글자 태그 ㅡ
b 태그, strong 태그



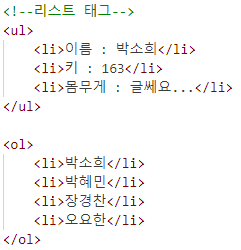
ㅡ body 리스트 태그 ㅡ
ul 태그, ol 태그, li 태그


ul 은 숫자 없는 목록 리스트 형태, ol 숫자를 가지고 리스트 표현
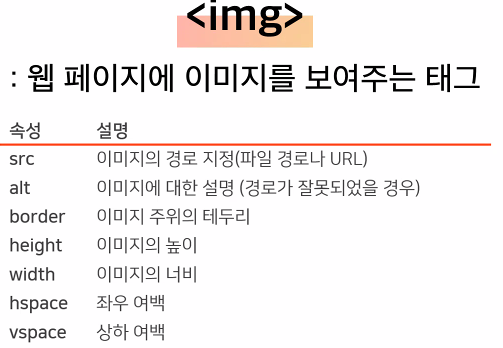
ㅡ body 이미지 태그 ㅡ
img 태그

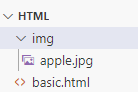
절대경로 - 어떤 페이지나 파일이 가진 고유한 경로
*외부 웹페이지로 연결할 때 사용
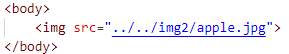
상대경로 - 특정 위치를 기준으로 파일을 찾는 경로
* 내부 자료를 찾을 때 사용
ㅡ> 상대경로는 1) 현재를 기준으로 2) 상위를 기준으로 3) 루트를 기준으로


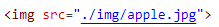
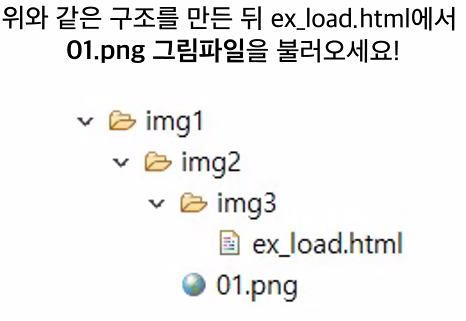
[ image 불러오기 실습 ]
img 태그


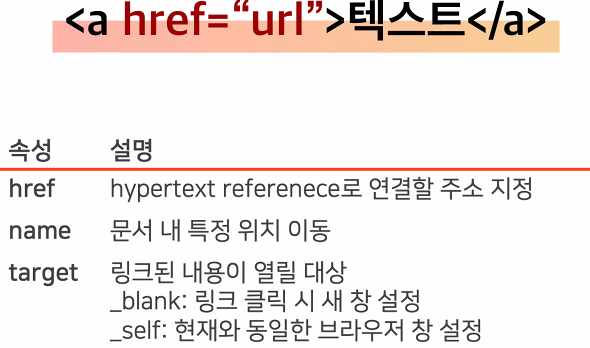
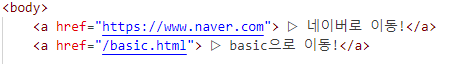
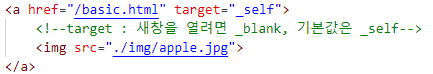
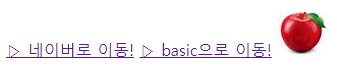
ㅡ 앵커 태그 ㅡ
a 태그, href




이미지를 클릭했을 때 이동하도록 설정
target : _blank 는 새창이 열림 _self 는 기본값
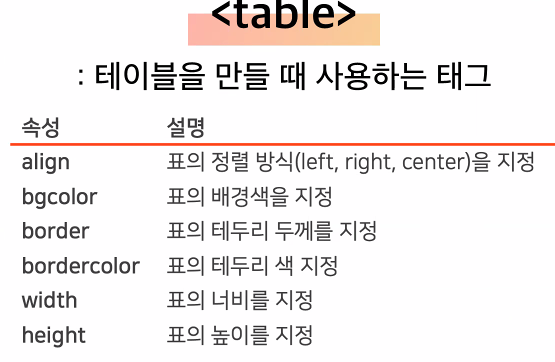
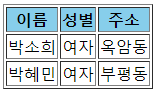
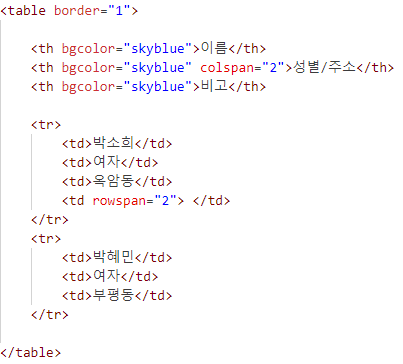
ㅡ table 태그 ㅡ
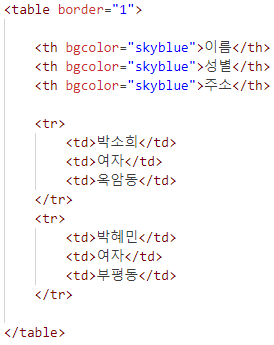
table 태그, th & td 태그


th 는 head 를 의미
tr 은 하나의 행을 의미
td 는 하나의 셀을 의미


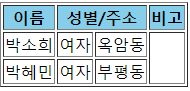
ㅡ 행/열 병합 ㅡ
colspan, rowspan


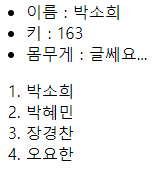
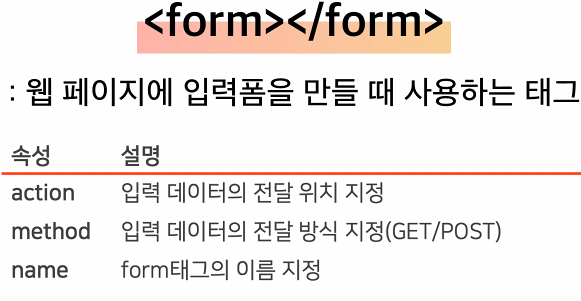
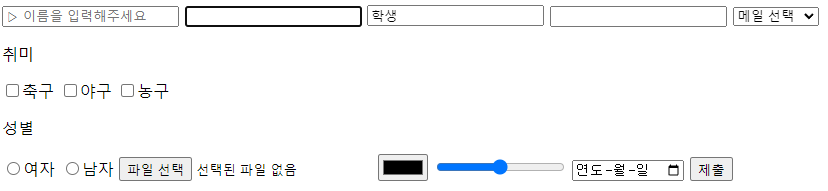
ㅡ 입력양식 태그 ㅡ
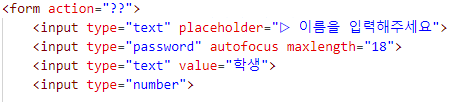
form 태그


input 태그에 type 속성으로 text, password, number 등의 타입을 부여할 수 있음

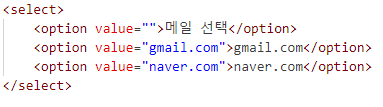
option 태그를 이용해 선택 가능

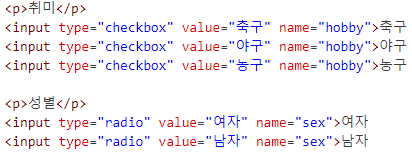
checkbox 타입은 중복 선택 가능
radio 를 type 으로 지정하고 같은 name 을 부여하면 중복선택이 불가하게됨

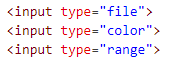
그 외 type 으로 파일 첨부가 가능한 file, 색을 지정할 수 있는 color,
범위를 지정하는 range, 날짜를 추가하는 date type 등이 있음


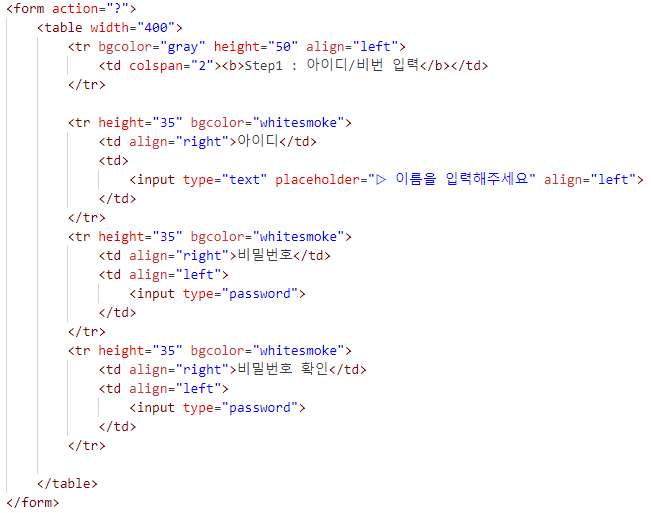
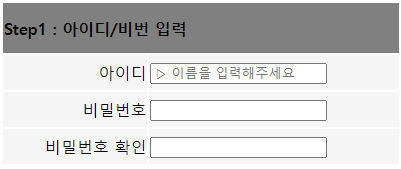
[ 회원가입폼 실습 ]
form 태그



BYE